How to make a Facebook page
Working example
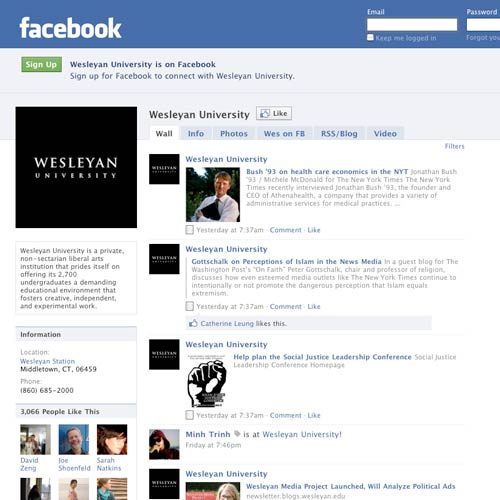
These tips are based on the creation of the Wesleyan University Facebook Page, and they update an earlier version to account for recent system changes.
The basics
These are the basic steps:
- Log in to Facebook.
- Skim through “Creating, administering and editing your page.”
- Visit “Create a Page,” and fill out the form to create a page.
- Once you’ve created the Page (don’t publish it yet), an “Ads and Pages” button appears at screen bottom, next to Applications.
- Click through to Ads and Pages → Pages.
- Add anyone else you want to have admin access using Admins → Add in the right column (you can select from your Friends list or add by e-mail address).
- Modify your other page settings to suit and then begin adding your content.
- Some specific things you might want to configure:
- If you want to add an RSS feed to your Page’s Wall go to Edit Notes → Edit Import Settings → Import a Blog.
- To allow your Page’s fans to add their own photos and tag photos that you or others submit go to Edit Photos → Edit Settings → Allow Fans to Add Photos | Allow Tagging.
- If you want to create sidebar links to Favorite Pages then visit the pages you’d like to link add and select Add to My Pages Favorites.
- You will then need to go to your Boxes tab and drag Favorite Pages so that it displays in sidebar.
- You can get further help at the rather weird Facebook Pages page.
Custom wall tabs
You can create a custom tab for your page that contains arbitrary HTML using the Static FBML Facebook application. See the “Wes on FB” tab for a live example of a custom tab made using Static FBML. Styling is achieved using inline CSS. The content should be restricted to a width to 500px. You can see the example HTML and CSS used for the Wesleyan page, modify it, and try your own.
To install Static FBML visit the application’s page in the Apps directory. You can add it to your page by selecting Add to my Page → Add to Page (next to the Page you want to add it to in the box that pops up). The application should now appear when you click on “Edit Page.” Your Static FBML app appears as one instance by default, below your default apps in the Edit admin area. (One instance is equivalent to one Wall tab.) The option to add another instance is inside the edit area of the first one. Go to Edit FBML → Add another FBML box.
To present the Static FBML instance as a tab, go to “Edit Page,” scroll to the instance, click “Application settings” and then “add” next to “Tab: Available.”
Navigating the edit options
One of the more confusing things about Facebook Pages is that not all of the options to edit something are available in the Edit area (i.e. when you click on “Edit Page” under your Page’s profile pic). I’ve found that sometimes the best way to get to what you’re looking for is to scroll to the bottom of the page you’re on and click the “Help” link in the footer, and then perform a search there for the app or edit option that you need.
Another thing to keep in mind is that there are often several ways to accomplish something, often because there are multiple apps that function in a certain way or accomplish a given task. But within the interface there are also multiple pathways to the same Edit options even if the place where you edit something doesn’t always look the same. I find this confusing, but others may simply find it convenient.
Regarding “boxes”
(Update: In August, 2010 Facebook announced that profile boxes are going away. One effect of this is that adding custom sidebar content via applications like Static FBML is no longer possible. Whether the boxes tab itself will be completely removed is unclear.)
Since everything on Facebook looks like a box it might take a while to figure out what the Facebook UI is referring to when something is labeled Boxes with a capital “B.” It’s a box that appears inside the Boxes tab, which (if you have added content to it) appears by default after Wall, Info and Photos at the top of the main content area of the page. For Static FBML instances that you have created you may have the option to add the content as a Box or a Tab (Application settings → add Box | add Tab). I have seen differences depending on the application and have not investigated thoroughly. Nevertheless, if you can add it as a box it will appear somewhere in the content area on your Boxes tab. If you add it as a tab it will appear as its own tab.
Changes, etc.
As before, I’ll edit this page for accuracy and/or to add new tips as I discover them. If you have information to add then please contact me and I’ll update the page.

Hey, Adrian. Why does it say “Visit Wesleyan University on the Facebook”? Odd, innit?
So one thing I don’t get (among many) is how to put a like button or “like us on Facebook” box on one’s web site…. I completely don’t get the instructions on my new FB page. How are you at remedial help? ;)
October 19th, 2010 at 9:45 pm #
Hi Aviva, it’s just like the Twitter. Everyone talks that way, innit ;) The best resource I’ve found for adding functional widgets to your site is the Social Plugins page. If you just want the graphics themselves there is a Logo Resources page. I bet a lot of people just Google for logos and buttons, too!
October 20th, 2010 at 10:40 am #